The Office of Marketing and Communications will select all branding photos, along with all faculty and staff headshots. These may be rotated out annually, depending on availability of photos. If you would like your site’s photos changed, or a faculty member requests a different headshot, please submit a web request.
Custom or generated images are subject to approval. We reserve the right to remove any images, especially clipart, that do not comply with our standards for quality and/or content.
To save server space, images (along with pdfs and any other file type) that are more than 1 year old, and not attached to or linked from any page or post may be deleted without notice.
Best Practices for Images
- Use jpg file types, not png. They’re smaller and more appropriate for websites.
- Do not use images that have text as part of the image. Low vision, blind, and dyslexic users will not be able to read the text in the image with their assistive technologies, and it is also more difficult for sighted users to get the information they need. Text must be added to a page, instead of an image, for users to easily find information.
- All images must contain alt text to satisfy accessibility requirements. These describe the appearance and function of an image on a page. You might need to if you see red dotted lines around images.
- Avoid large group shots. Instead, go for tight shots with 1-3 students engaged, hands-on, and/or active. Images related to research can also work.
- Aim for overall diverse representation of students.
- Images added to the body of a post or page (not a featured image), should be inserted as a gallery, even if just one. These images must also contain a caption explaining the image.
- To ensure clean responsiveness, use block patterns or media and text blocks whenever possible if images need to aligned left or right alongside text.
Image Size
Images should be no wider than 1400px (pixels) and be smaller than 200 KB to allow for quicker page load times. Web-optimized images are typically 72 DPI. Due to limited server space, images larger than 5 MB will not be able to be uploaded, or may be taken down without notice.
It’s easy for PC users to make an image smaller by using Microsoft Paint. Most images should not need to be larger than 400px wide. For Mac users, the ImageOptim app provides an easy way to reduce image size without compromising quality.
Filler images
If you have no headshot for a staff or faculty member, please just leave the featured image blank. We reserve the right to remove filler photos in this area, including the JHU shield.
If you don’t have an image for a news post, we’ve provided several JHU images that you can use instead. Please remember to fill in the alternative text!



Image Galleries
If you’re using more than one image, you should use an image gallery. Galleries allows users to choose multiple images, change their formatting, and add appropriate captions and alternative text.
If you have a lot of images (more than 10), we strongly recommend uploading them to SharePoint or creating a department Flickr account and linking where appropriate.
Adding Alternative Text
When you’re adding an image to your website, you will always need to make sure the image has alternative text so users with limited or no vision can understand the image. If you don’t do this, it will look blurry in the editor and be hidden when viewing the page.

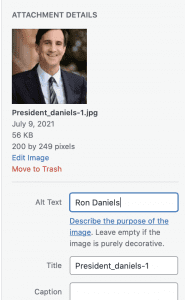
Open your image settings, and you’ll see the first field under the image is “alt text.” If your image has a purpose on the page, you should fill in what the image pictures. In this example, it’s Ron Daniels. Other types of alternative text might include:
- description of an on-campus outdoor shot
- information about the scientific process pictured
- the name of the person pictured
- key text details included in the image. Please refrain from adding flyers, as it’s hard to describe them in alternative text.
If the image is purely descriptive, please use “” instead of a blank field.
